템플릿 엔진 Template Engine
템플릿 엔진이란 이미 존재하는 템플릿에 동적인 데이터를 결합하여 최종적으로 원하는 페이지를 만들어주는 소프트웨어를 말한다.
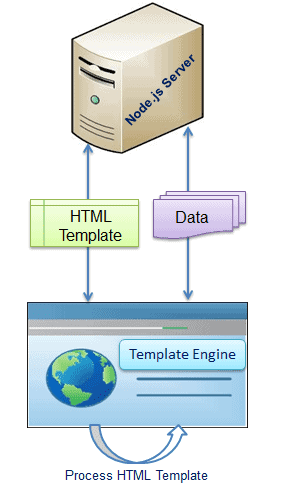
웹 애플리케이션에서 템플릿 엔진은 클라이언트의 요청이 발생하면 미리 만들어둔 HTML 파일에 적합한 데이터를 결합하여 생성된 HTML을 페이지에 렌더링 해준다. 즉, 정적인 HTML 템플릿에 상황에 맞는 데이터가 동적으로 반영된 달라진 View를 제공하는 것이다.
템플릿 엔진을 사용하는 이유?
- 재사용성이 높다.
똑같은 디자인의 페이지에 보여지는 데이터만 바뀌는 경우, 템플릿 엔진을 사용하면 코드를 중복 작성할 필요가 없기 때문에 매우 효율적이다. - 유지보수에 용이하다.
마찬가지로 페이지의 디자인을 수정할 때, 반복적으로 작업할 필요가 없다.
EJS (Embedded JavaScript templates)
위에서 살펴본 장점에 더하여 결정적으로 EJS 템플릿 엔진을 도입하고자 한 이유는 다음과 같다.
- 서버에서 클라이언트로 변수를 보낼 수 있다.
EJS를 사용하면 서버에서 클라이언트로 HTML을 렌더링하여 전송할 때 변수를 함께 넘길 수 있다. 우리는 사용자의 로그인 여부에 따라 페이지의 정보를 다르게 출력하길 원했기 때문에 만약 로그인을 완료하여 세션 정보가 존재하는 경우, 해당 요청에는 로그인 완료 여부를 변수에 담아서 전달할 수 있었다. - 자바스크립트 문법을 사용하여 HTML 태그를 동적으로 제어할 수 있다.
EJS는 조건문, 반복문 등의 자바스크립트 문법을 사용하여 HTML 태그를 동적으로 생성, 제어할 수 있다. 이 때, 위에서 말한 것처럼 서버 사이드에서 넘겨 받은 변수를 활용하여 상황에 따라 변화하는 동적인 View를 제공할 수 있는 것이다.
서버 사이드 렌더링 vs 클라이언트 사이드 렌더링
템플릿 엔진은 “어디에서 HTML이 그려지느냐”에 따라 크게 두 종류로 구분할 수 있는데 서버 사이드 렌더링(SSR)을 수행하는 템플릿 엔진(PUG, EJS 등)과 클라이언트 사이드 렌더링(CSR)을 수행하는 템플릿 엔진(React, Vue 등)이 있다.
서버 사이드 렌더링은 클라이언트의 요청이 발생하면, 서버가 database 혹은 API로부터 필요한 데이터를 가져와 미리 준비된 템플릿에 데이터를 적절하게 넣은 뒤, ‘서버에서’ HTML을 렌더링하여 클라이언트에 제공하는 방식이다. 따라서 브라우저는 서버로부터 전달 받은 HTML을 화면에 보여주기만 하면 되는 것이다.
-
장점👍
- 브라우저는 서버에서 완성하여 전송한 HTML을 표시만 하면 되기 때문에 최초 로딩 속도가 빠르다.
- 이미 컨텐츠가 완성되어 있기 때문에 검색 엔진의 웹 크롤러에 추출되는 데에 유리하다. 즉, 검색 엔진 최적화(SEO)에 이점이 있다.
-
단점👎
- 요청이 발생할 때마다 변경이 필요 없는 부분까지 포함한 페이지의 전체 HTML을 서버로부터 로드한다. 따라서 서버의 부하가 증가한다.
- 뷰가 전환될 때마다 페이지의 모든 부분을 리로딩 하기 때문에 화면 깜빡임이 발생한다. 즉, 사용자 경험이 저하된다.
반면,
클라이언트 사이드 렌더링은 요청이 발생하면, ‘브라우저가’ 웹페이지의 공통적인 프레임을 미리 템플릿으로 만들어 놓고(자바스크립트를 사용하여!), 그때 그때 요청에 따라 필요한 데이터만 전달받아 기존 템플릿의 적절한 위치에 배치하여 동적으로 DOM을 그려주는 방식이다. 서버는 클라이언트에게 필요한 데이터만 전달하고 렌더링은 브라우저에 의해 수행되는 것이다.
-
장점👍
- 초기 요청 이후에는 새로운 요청 시 페이지를 그리는 데 필요한 일부 데이터만 전달 받으면 되기 때문에 서버의 부하가 적다.
- 새로고침이 발생하지 않아 향상된 사용자 경험을 제공한다.
-
단점👎
- 최초 요청에 사이트의 모든 HTML 정보를 받아둬야 하기 때문에 초기 로딩 시간이 상대적으로 오래 걸린다.
- 화면이 다 그려지기 전에는 콘텐츠가 비어있기 때문에 검색 엔진의 크롤러가 데이터를 제대로 수집하지 못하여 SEO에 불리하다.